Spread.Viewsでは、Data Analysis Expression(DAX)言語を使用して計算を実行できます。DAXは、カスタム計算を可能にする数式言語であり、Excelの数式にも使用されるさまざまな関数が含まれます。その他、集計の実行用に設計された独自の関数も提供します。
ここでは、以下の計算タイプについて説明します。
- 計算列
- 計算フィールド
- 列アグリゲータ
計算列
Spread.Viewsでは、データビューに計算列を追加できます。計算列には、対応するデータフィールドの値として、式を入力します。式は等号(=)で開始して入力し、計算結果は実行時に評価されます。
計算列の式には、SUM、AVERAGE、COUNTROWS、FILTERなど、さまざまな関数を含めることができます。また、式では、既存のデータ列や他の計算列を参照できます。これには、SUM([ColumnId])のように、列IDを[ ]で囲んで指定します。
計算列を使用するには、次の手順を実行します。

サンプルコード
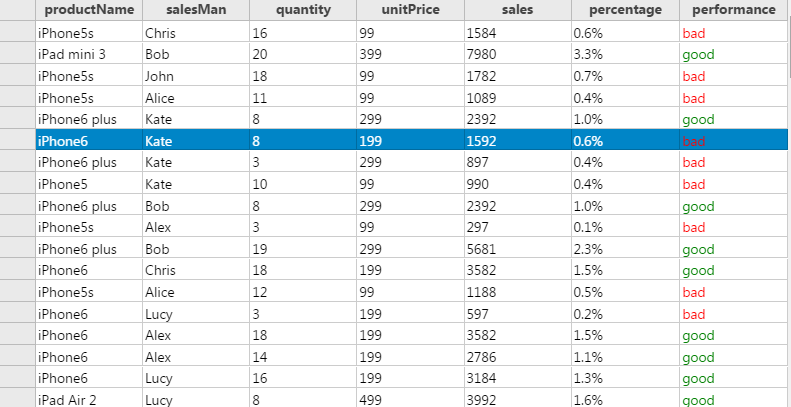
- 列定義の追加時に、計算列の式を指定します。式は、datafieldオプションに追加できます。列値の計算結果の表示書式は、formatオプションに指定します。
{ id: 'salesPercentage', caption: 'Percentage', dataField: '=[sales] / sum([sales])', format: '0.0%', cssClass: 'align-right', allowEditing: false, minWidth: 120 }, { id: 'performance', caption: 'Performance', dataField: '=if([sales] > 2000, "good", "bad")', presenter: '<span style="color: {{? it.performance=="good"}}green{{??}}red{{?}}">{{=it.performance}}</span>', width: 120, allowEditing: false } ]; - DIVタグのグリッドIDを呼び出し、コードを初期化します。
var dataView = new GC.Spread.Views.DataView(document.getElementById('grid1'), data, columns, new GC.Spread.Views.Plugins.GridLayout());計算フィールド
Spread.Viewsを使用すると、計算フィールドを作成して、メインのデータビューの外部に表示できます。計算フィールドは、事前定義した名前付き数式であり、ページ上のどこにでも表示できます。
注意: 計算フィールドと計算列はいずれも数式に基づき、類似した機能を持ちますが、それぞれの用法が異なります。計算列では、数式の計算結果が単一の列内で処理されますが、計算フィールドで定義した数式は、ページ上のどこでも使用できます。
計算フィールドを実装するには、次の手順を実行します。

サンプルコード
- 計算フィールドを表示するためのボックスを配置する、内部のラッパークラスを定義します。
<div class="wrapper"> <div id="grid1" class="grid"> </div> <div class="result"> <div class="inner-wrapper"> <h2 id="totalSales"></h2> <h3>Top Three Sale Products:</h3> <ul id="topSales"></ul> </div> </div> </div> 列定義を追加してから、DIVタグのグリッドIDを呼び出し、コードを初期化します。
var columns = [{ id: 'product', caption: 'Product', dataField: 'Product', width: 280, allowEditing: false }, { id: 'price', caption: 'Item Price', dataField: 'Price', dataType: 'number', allowEditing: false }, { id: 'quantity', caption: 'Quantity', dataField: 'Quantity', dataType: 'number', width: 60 }, { id: 'sales', caption: 'Sales', dataField: '=[price]*[quantity]', dataType: 'number', format: "$#,##0.00", width: 180 }, { id: 'salesPercentage', caption: 'Percentage', dataField: '=[sales] / sum([sales])', format: '0.0%', cssClass: 'align-right', allowEditing: false, minWidth: 120 }]; var dataView = new GC.Spread.Views.DataView(document.getElementById('grid1'), data, columns, new GC.Spread.Views.Plugins.GridLayout({ allowEditing: true })); dataView.data.addCalculatedField('totalSales', 'SUM([sales])', true); var excelFormatter = new GC.Spread.Views.Plugins.Formatter.ExcelFormatter(currencyFormat); refresh(); dataView.editing.addHandler(function(sender, args) { if (args.status == "endEditing") { refresh(); } });列値に基づいて計算ボックスの結果を更新する関数を追加します。
function refresh() { var totalSales = dataView.data.getCalculatedFieldValue('totalSales'); $('#totalSales').prop('innerHTML', 'Total Sales: ' + '<span style="font-weight:bold">' + excelFormatter.format(totalSales) + '</span>'); var top3Items = dataView.data.evaluate('TOPN(3, summarize([product], "salesSubtotal", sum([sales])), [salesSubtotal])'); var ul = document.getElementById('topSales'); var fragment = ''; for (var i = 0, len = top3Items.length; i < len; i++) { fragment += '<li style="font-weight:bold">' + top3Items[i]['product'] + ' ' + excelFormatter.format(top3Items[i]['salesSubtotal']) + '</li>'; } $(fragment).appendTo($(ul).empty()); }
列アグリゲータ
Spread.Viewsでは、グループ化を使用する際、グループヘッダーまたはグループフッター内の列に集計用の数式を設定できます。
集計式を実装する手順は、次のとおりです。

サンプルコード
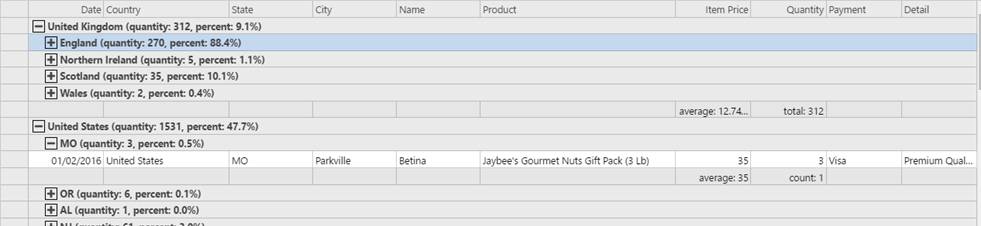
- 列定義を追加してから、集計式を含めるようにgroupHeaderおよびgroupFooterプロパティを指定します。
groupHeader: 「Country」列と「State」列をグループ化し、groupHeaderプロパティを使用して、それぞれのヘッダーに集計式を含めます。
groupFooter: groupFooterプロパティを使用して、「Item Price」列と「Quantity」列のフッターに集計式を設定します。
var columns = [{ id: 'id', caption: 'Order Id', dataField: 'Transaction_Id', dataType: 'number', visible: false }, { id: 'date', caption: 'Date', dataField: 'Transaction_Date', dataType: 'date', format: 'mm/dd/yyyy' }, { id: 'country', caption: 'Country', dataField: 'Country', width: 180, groupHeader: 'quantity: {{=it.eval("=sum([quantity])")}}, percent: {{=it.eval("=sum([quantity]*[price]) / sumx(GROUP.PARENT(), [quantity]*[price])", "0.0%")}}' }, { id: 'state', caption: 'State', dataField: 'State', width: 120, groupHeader: 'quantity: {{=it.eval("=sum([quantity])")}}, percent: {{=it.eval("=sum([quantity]*[price]) / sumx(GROUP.PARENT(), [quantity]*[price])", "0.0%")}}', }, { id: 'city', caption: 'City', dataField: 'City', width: 120 }, { id: 'name', caption: 'Name', dataField: 'Name', width: 120 }, { id: 'product', caption: 'Product', dataField: 'Product', width: 280 }, { id: 'price', caption: 'Item Price', dataField: 'Price', dataType: 'number', groupFooter: 'average: {{=it.eval("=average([price])")}}' }, { id: 'quantity', caption: 'Quantity', dataField: 'Quantity', dataType: 'number' }, { id: 'paymentType', caption: 'Payment', dataField: 'Payment_Type' }, { id: 'detail', caption: 'Detail', dataField: 'Product_Detail', width: '*' }]; - DIVタグのグリッドIDを呼び出し、コードを初期化します。groupingプロパティを指定して、各フィールドにcollapsedまたはexpandedプロパティを設定します。
var dataView = new GC.Spread.Views.DataView(document.getElementById('grid1'), data, columns, new GC.Spread.Views.Plugins.GridLayout({ grouping: [{ field: 'country', collapsed: false, footer: { columns: [{ id: 'quantity', groupFooter: 'total: {{=it.eval("=sum([quantity])")}}' }] } }, { field: 'state', collapsed: true, footer: { columns: [{ id: 'quantity', groupFooter: 'count: {{=it.eval("=count([quantity])")}}' }] } }] }));
